'13강 - CSS3 스타일링' 편을 진행한다.

GOAL
내용

용어 설명


텍스트 관련 스타일
먼저 CSS3의 스타일은 크게 텍스트 관련 스타일과 테두리 관련 스타일로 나뉜다.
그리고 텍스트 관련 스타일은 글꼴 스타일과 텍스트 스타일로 나뉜다.
자세히 알아보자.

글꼴 스타일
CSS에서 글꼴 스타일을 정의하는 것은 크게 4가지로 이루어져 있다.
font-family
웹 문서에서 사용할 글꼴을 지정하는 것이다.
<body> 태그, <p> 태그, <hn> 태그처럼 텍스트를 사용하는 요소들에서 주로 사용하는데 만약 지정한 글꼴이 없을 경우를 대비해 두 번째, 세 번째 글꼴도 지정이 가능하다.
<body> 스타일에서 한 번 정의하면 문서 전체에 적용(상속) 된다는 것을 기억하자.
사용법은 다음과 같다.
2번째, 3번째 나오는 "글꼴 이름"은 위에서 이야기가 글꼴이 없을 경우를 대비한 속성 값이므로 생략이 가능하다.
@font-face
웹 폰트를 사용하는 것이다.
CSS3에서는 웹 폰트를 표준으로 채택했는데 웹 문서를 작성할 때 웹 문서 안에 글꼴 정보를 함께 저장하는 방식이다. 사용자가 웹 문서에 접속하면 글꼴을 사용자 시스템에 다운로드하게 함으로써 언제든지 사용자가 의도한 대로 텍스트 표시가 가능하다.
사용법은 다음과 같다.
여기서 src 속성값에 local을 이용하면 사용자의 컴퓨터 내부에 있는 폰트를 선택하게 되고, url은 사용자의 컴퓨터 외부에 있는 폰트를 선택하게 된다.(다운로드)
참고로 웹 폰트 파일 유형과 확장자는 다음과 같다.

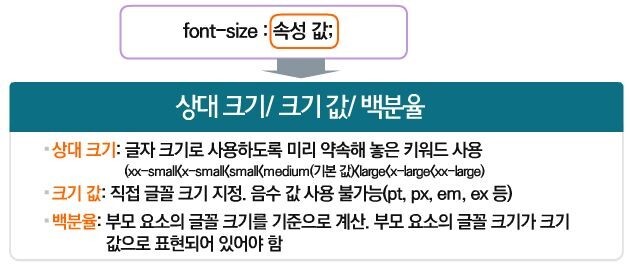
font-size
글자 크기를 조절할 때 사용한다.
여러 단위의 크기를 지정할 수 있으며 아래는 사용법과 속성 값은 어떤 것이 있는지 알려준다.

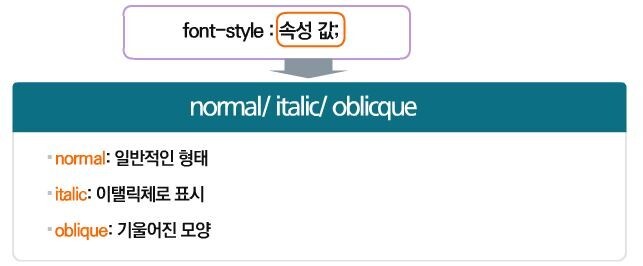
font-style
글자를 이탤릭체로 표시할 때 사용한다.
글자를 이탤릭체로 표현할지 여부를 결정하는 것이다.
아래는 사용법과 속성 값은 어떤 것이 있는지를 알려주는 그림이다.


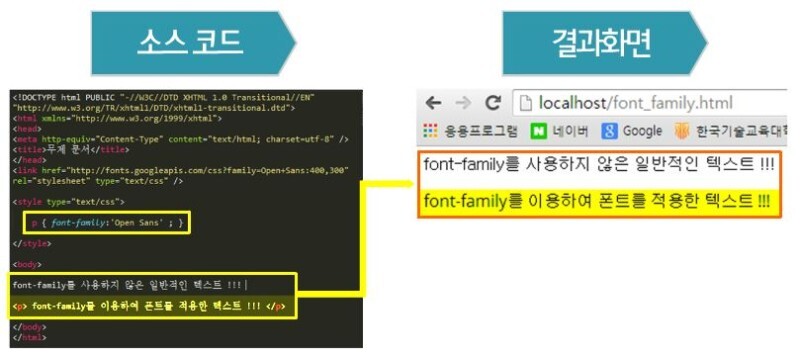
font-family 실습
먼저 코드는 다음과 같다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>무제 문서</title>
</head>
<link href="http://fonts.googleapis.com/css?family=Open+Sans:400,300" rel="stylesheet" type="text/css" />
<style type="text/css">
p { font-family:'Open Sans' ; }
</style>
<body>
font-family를 사용하지 않은 일반적인 텍스트 !!!
<p> font-family를 이용하여 폰트를 적용한 텍스트 !!! </p>
</body>
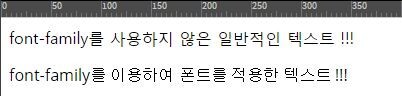
</html>결과는 다음과 같다.

글꼴의 미세한 차이를 알겠는가?

소스 코드를 보면, 먼저 CSS를 정의하여 font-family를 정의하고 사용 글꼴을 정의한다.(Open Sans 글꼴) 그리고 아래 <p> 태그를 이용하여 글자를 입력하면 결과 화면과 같이 글꼴이 사용되어 출력된다.

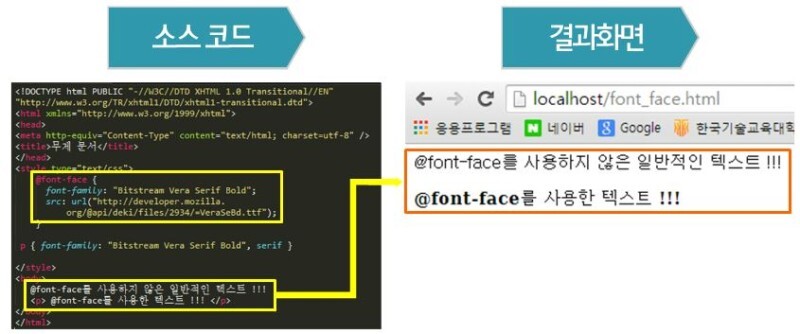
@font-face 실습
코드는 다음과 같다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>무제 문서</title>
</head>
<style type="text/css">
@font-face {
font-family: "Bitstream Vera Serif Bold";
src: url("http://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf");
}
p { font-family: "Bitstream Vera Serif Bold", serif }
</style>
<body>
@font-face를 사용하지 않은 일반적인 텍스트 !!!
<p> @font-face를 사용한 텍스트 !!! </p>
</body>
</html>결과는 다음과 같다.


소스 코드를 보면 font-family에 "Bitstream Vera Serif Bold"라는 글꼴을 정의하고 해당 글꼴을 다운로드할 수 있도록 src 속성값을 넣었다.

font-size, font-style 실습
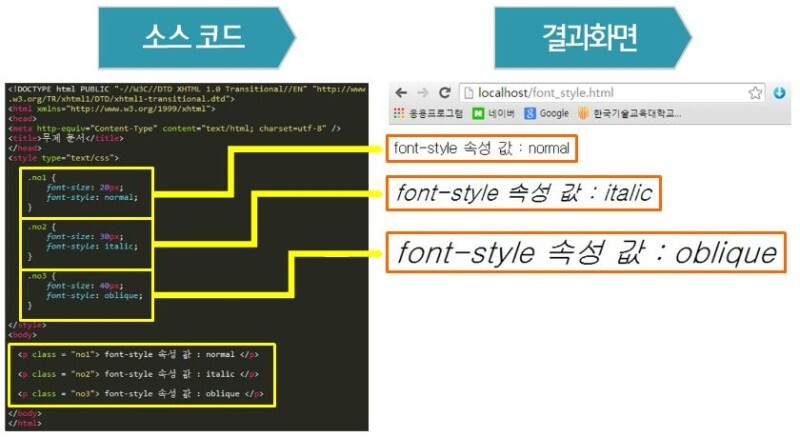
코드는 다음과 같다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>무제 문서</title>
</head>
<style type="text/css">
.no1 {
font-size: 20px;
font-style: normal;
}
.no2 {
font-size: 30px;
font-style: italic;
}
.no3 {
font-size: 40px;
font-style: oblique;
}
</style>
<body>
<p class = "no1"> font-style 속성 값 : normal </p>
<p class = "no2"> font-style 속성 값 : italic </p>
<p class = "no3"> font-style 속성 값 : oblique </p>
</body>
</html>결과는 다음과 같다.


소스 코드에서 no1, 2, 3으로 각각의 폰트 사이즈와 이탤릭체에 대한 정의를 하고 <body> 태그 안에서 이를 정의하였다.

텍스트 스타일
텍스트 스타일은 3가지가 있는데 다음과 같다.
direction
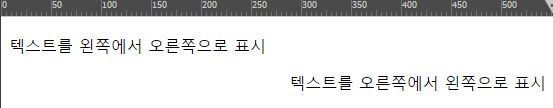
텍스트 쓰기 방향을 지정할 때 사용한다.
기본적으로 왼쪽에서 오른쪽으로 표시되나 direction 속성을 이용하여 오른쪽에서 왼쪽으로 표시가 가능하다. 아래는 사용법과 속성값을 넣는 법에 대한 설명이다.

text-align
텍스트를 정렬할 때 사용한다.
문단의 텍스트 정렬 방법을 지정하는 것인데 사용법과 속성값은 다음과 같다.


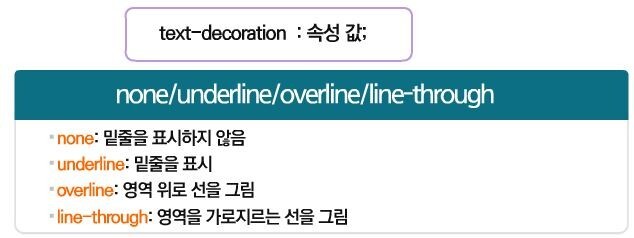
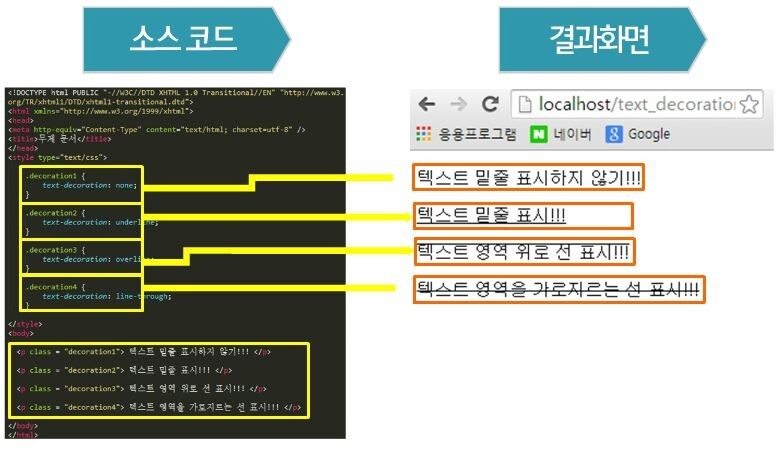
text-decoration
텍스트에 줄을 표시한다.
텍스트에 밑줄을 긋거나 가로지르는 줄을 표시할 때 사용한다.
텍스트 링크의 밑줄을 없앨 때 주로 사용한다.
사용법과 속성값은 다음과 같다.


direction 실습
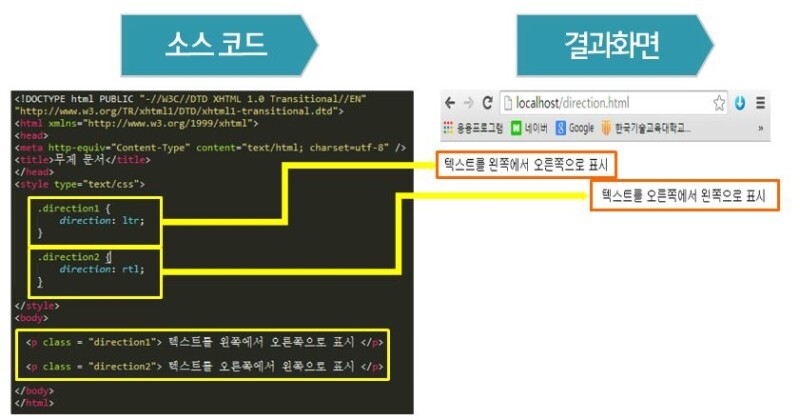
코드는 다음과 같다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>무제 문서</title>
</head>
<style type="text/css">
.direction1 {
direction: ltr;
}
.direction2 {
direction: rtl;
}
</style>
<body>
<p class = "direction1"> 텍스트를 왼쪽에서 오른쪽으로 표시 </p>
<p class = "direction2"> 텍스트를 오른쪽에서 왼쪽으로 표시 </p>
</body>
</html>결과는 다음과 같다.


소스 코드를 보면 CSS를 정의하고 direction을 정의한 다음 속성 값으로 왼쪽 정렬과 오른쪽 정렬을 각각 코딩했다. 이후 <p> 태그 안에 클래스를 정의하여 표시한 것이다.

text-align 실습
코드는 다음과 같다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>무제 문서</title>
</head>
<style type="text/css">
.aligh_left {
text-align: left;
}
.aligh_right {
text-align: right;
}
.aligh_center {
text-align: center;
}
.aligh_justify {
text-align: justify;
}
</style>
<body>
<p class = "aligh_left"> 텍스트 왼쪽 정렬!!! </p>
<p class = "aligh_right"> 텍스트 오른쪽 정렬!!! </p>
<p class = "aligh_center"> 텍스트 가운데 정렬!!! </p>
<p class = "aligh_justify"> 텍스트 양쪽 정렬!!! </p>
</body>
</html>결과는 다음과 같다.


소스 코드에서 보면 text-align을 이름을 정하고, 속성값을 정의한 다음에 <p> 태그 안에 클래스 이름을 넣어 적용한 것을 알 수 있다.

text-deroration 실습
코드는 다음과 같다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>무제 문서</title>
</head>
<style type="text/css">
.decoration1 {
text-decoration: none;
}
.decoration2 {
text-decoration: underline;
}
.decoration3 {
text-decoration: overline;
}
.decoration4 {
text-decoration: line-through;
}
</style>
<body>
<p class = "decoration1"> 텍스트 밑줄 표시하지 않기!!! </p>
<p class = "decoration2"> 텍스트 밑줄 표시!!! </p>
<p class = "decoration3"> 텍스트 영역 위로 선 표시!!! </p>
<p class = "decoration4"> 텍스트 영역을 가로지르는 선 표시!!! </p>
</body>
</html>결과는 다음과 같다.


소스 코드에서 CSS를 정의하고 text-deroration 을 정의한 다음, 속성값을 넣고 아래 바디태그 안에 <p>태그를 이용하여 클래스를 정의하고 적용한 것을 볼 수 있다.

테두리 관련 스타일

테두리 관련 스타일은 박스 관련 스타일과 테두리 관련 스타일로 나뉜다.
자세히 알아보자.
박스 관련 스타일
박스 관련 스타일은 3가지로 나뉘는데 다음과 같다.
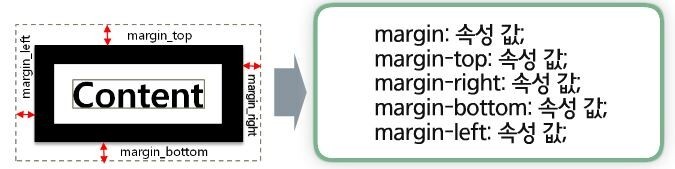
margin
마진은 요소 바깥쪽 여백을 설정할 때 사용한다.
margin-top, margin-right, margin-botton, margin-left, 4가지다.
요소의 바깥 위쪽, 오른쪽, 아래쪽, 왼쪽 matgin을 설정한다.
네 가지 속성을 한 번에 사용할 수 있다.
아래는 margin에 대한 개념과 코딩 법에 대한 그림이다.

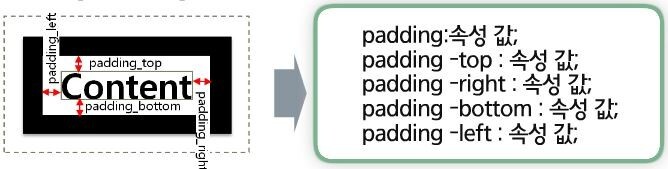
padding
콘텐츠 영역과 테두리 사이 여백을 설정할 때 사용한다.
padding-top, padding-right, padding-botton, padding-left의 4가지다.
요소의 위쪽, 오른쪽, 아래쪽, 왼쪽 padding을 설정한다.
네 가지 속성을 한 번에 사용할 수 있다.
아래는 padding에 대한 개념과 코딩 법에 대한 설명이다.

border-radius
박스 모서리를 둥글게 만들 때 사용한다.
지금까지 박스의 모서리를 부드럽게 만들 때는 그래픽이나 자바스크립트를 사용해야 했다.
하지만 CSS3가 나오면서 자체 사용 가능하며 border-radius 속성을 이용하여 모서리 부분을 손쉽고 다양하게 처리가 가능하다. 각각의 모서리 별로 다르게 만들 수도 있다.
아래는 border-radius 개념과 사용법이다.


margin 실습
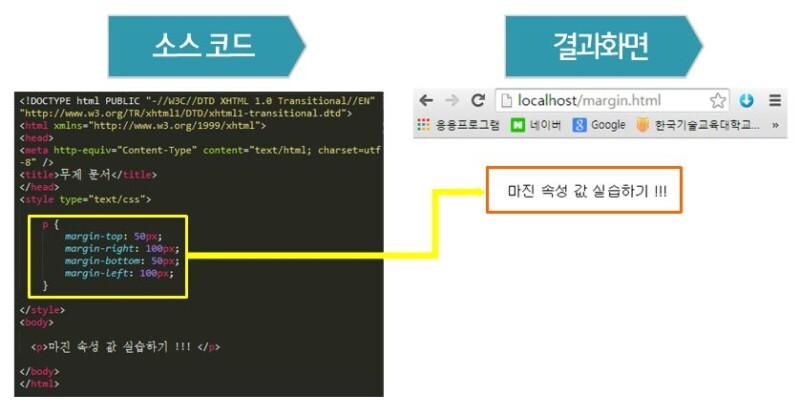
코드는 다음과 같다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>무제 문서</title>
</head>
<style type="text/css">
p {
margin-top: 50px;
margin-right: 100px;
margin-bottom: 50px;
margin-left: 100px;
}
</style>
<body>
<p>마진 속성 값 실습하기 !!! </p>
</body>
</html>결과는 다음과 같다.


소스 코드에서 P라는 속성을 정의하고 margin 값을 4가지로 주었다. 그리고 바로 적용했다.

border-redius 실습
코드는 다음과 같다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>무제 문서</title>
</head>
<style type="text/css">
.radius1 {
border-radius: 5px;
border: 3px solid;
}
.radius2 {
border-radius: 10px;
border: 3px solid;
}
.radius3 {
border-radius: 20px;
border: 3px solid;
}
</style>
<body>
<div class="radius1">반지름이 5px인 둥근 사각형</div><br>
<div class="radius2">반지름이 10px인 둥근 사각형</div><br>
<div class="radius3">반지름이 20px인 둥근 사각형</div>
</body>
</html>결과는 다음과 같다.


소스 코드에서 CSS를 정의하고 redius1부터 3까지 클래스 이름을 정의하였다. 이후 속성 값을 주고 아래 클래스를 적용하여 표현하였다.

테두리 관련 스타일
3가가 있다.
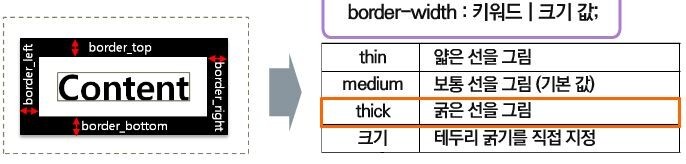
border-width
테두리 두께를 지정할 때 사용한다.
border-top-width, border-right-width, border-botton-width, border-left-width의 4가지가 있다.
위쪽, 오른쪽, 아래쪽, 왼쪽의 테두리 두께를 지정한다.
네 가지 속성을 한 번에 사용할 수 있으며 아래는 사용법과 속성 값, 개념에 대한 그림이다.

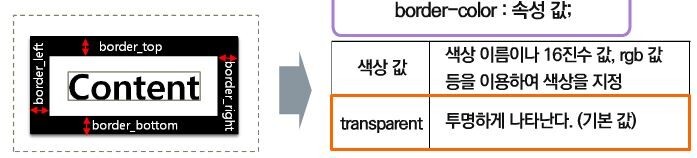
border-color
테두리 색상을 지정할 때 사용한다.
border-top-color, border-right-color, border-botton-color, border-left-color의 4가지가 있다.
위쪽, 오른쪽, 아래쪽, 왼쪽의 테두리 색상을 지정한다.
네 가지 속성을 한 번에 사용할 수 있으며 아래는 사용법과 속성 값, 개념에 대한 그림이다.

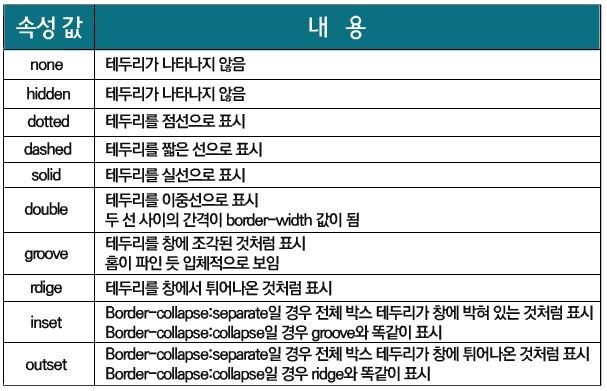
boder-style
테두리 선 스타일을 지정할 때 사용한다.
border-top-style, border-right-style, border-botton-style, border-left-style의 4가지가 있다.
위쪽, 오른쪽, 아래쪽, 왼쪽의 테두리 선 스타일을 지정할 수 있다.
네 가지 속성을 한 번에 사용할 수 있으며 기본 값은 none이다. 즉, 따로 지정하지 않으면 테두리가 화면에 표시되지 않는다.
아래는 개념과 사용법의 설명이다.

참고로 border-style의 속성 값은 다음과 같다.


테두리 관련 실습
코드는 다음과 같다
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>무제 문서</title>
</head>
<style type="text/css">
p {
border-width: thick;
border-color: blue;
border-style: solid;
}
</style>
<body>
<p> 테두리 관련 속성들 실습하기 !!! </p>
</body>
</html>
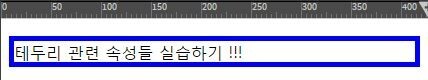
결과는 다음과 같다.

소스 코드를 보면 CSS를 정의하고 p 값으로 정의를 했다.
이어 border-width, border-color, border-style 값을 넣고 <body> 태그에서 <p> 태그로 바로 적용하여 표현하였다.

정리
'WEBD' 카테고리의 다른 글
| [Network] 포트(Port) 개념 정리 및 종류 (0) | 2023.02.01 |
|---|---|
| 19강 - 하이브리드 앱' 편을 진행한다. (0) | 2022.08.01 |
| <img> 태그의 srcset 속성 (0) | 2021.02.15 |
| 초간단 파비콘(favicon) 적용 - 이미지 사이즈 확인하고 코드 생성 (0) | 2021.02.14 |
| 쌈박한 코드 에디터! 브라켓 (0) | 2020.10.04 |

